Welcome to my first tutorial (hope i will manage to make more).
So i needed to make a signin and registration form for a translation website. As i have started to use Elementor, it makes a lot of things easyer, I wanted to try using it for this purpose.
Elementor makes it super easy to create custom forms without any coding and it has a login widget wich is great if you only need a login form. But in this case i needed a registration from.
I searched the web and here comes Essential Addons for Elementor and it has a great widget to do just that and it has included also the forgot password form.
So lets start.
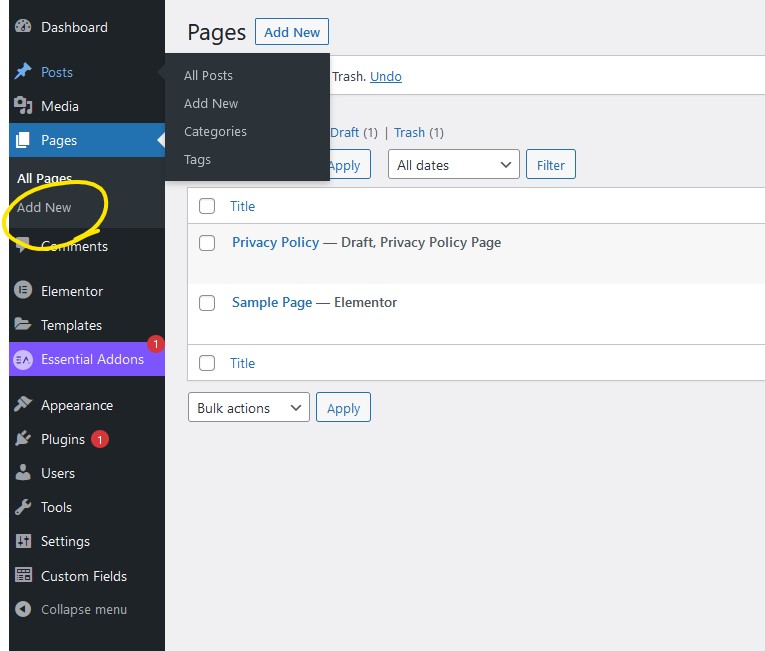
After Installing Elementor and Essential Addons lets make a new page to include our new signIn form. And then edit it in Elementor


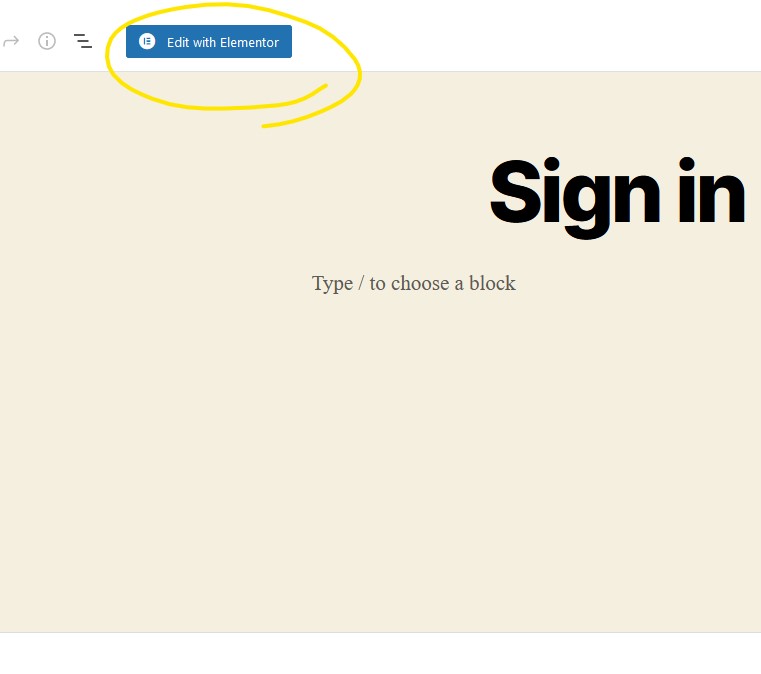
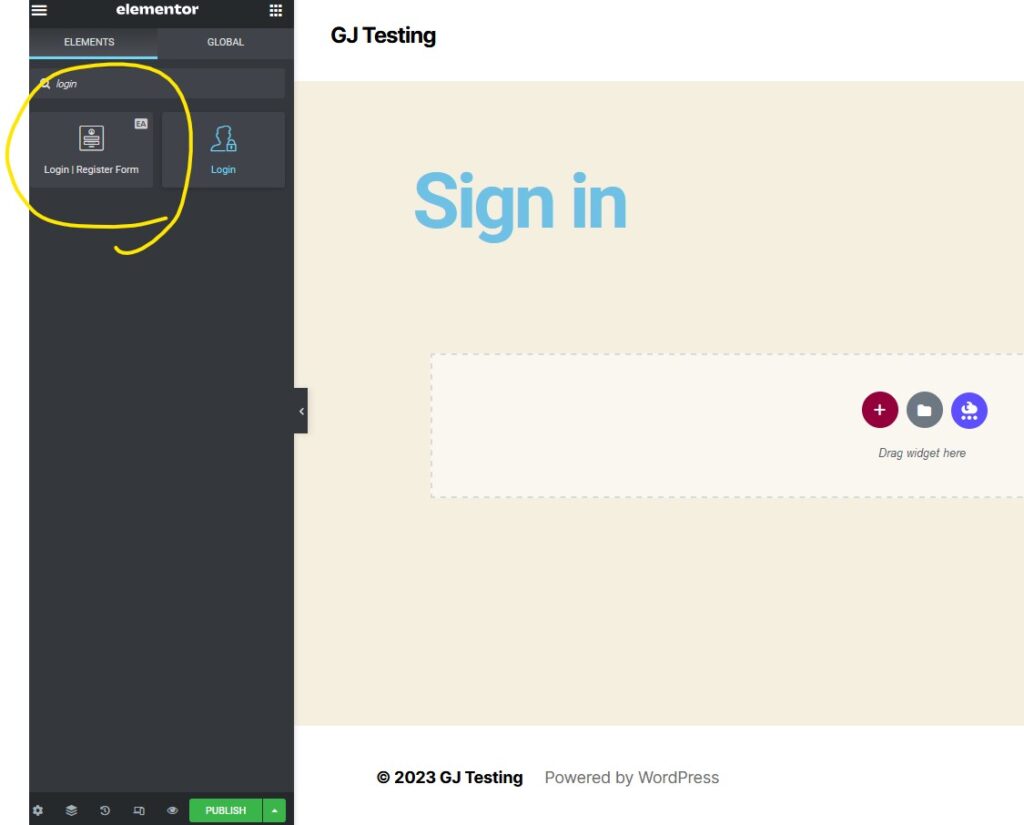
Now that we have our Page open in Elementor lets search for “log in” in the Elements widgets and Add the “Login | Register Form”. The one that has the Essential Addons Logo. We will then drag it to the box with the plus sign on it.

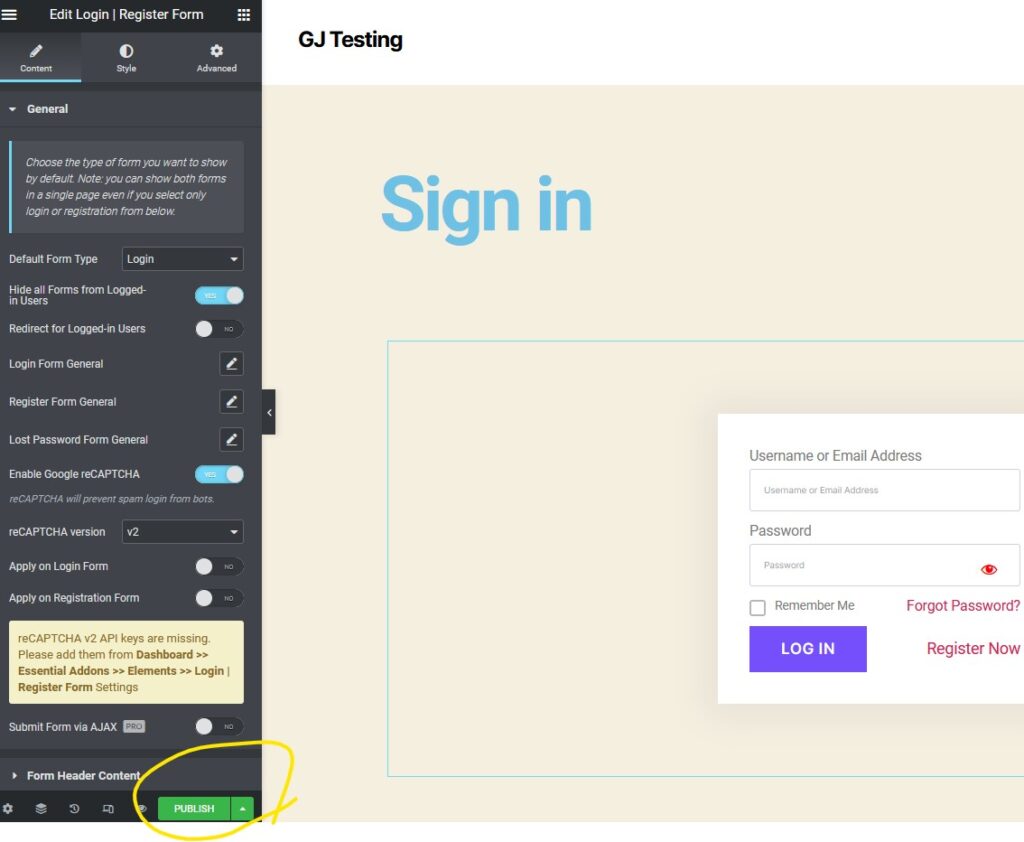
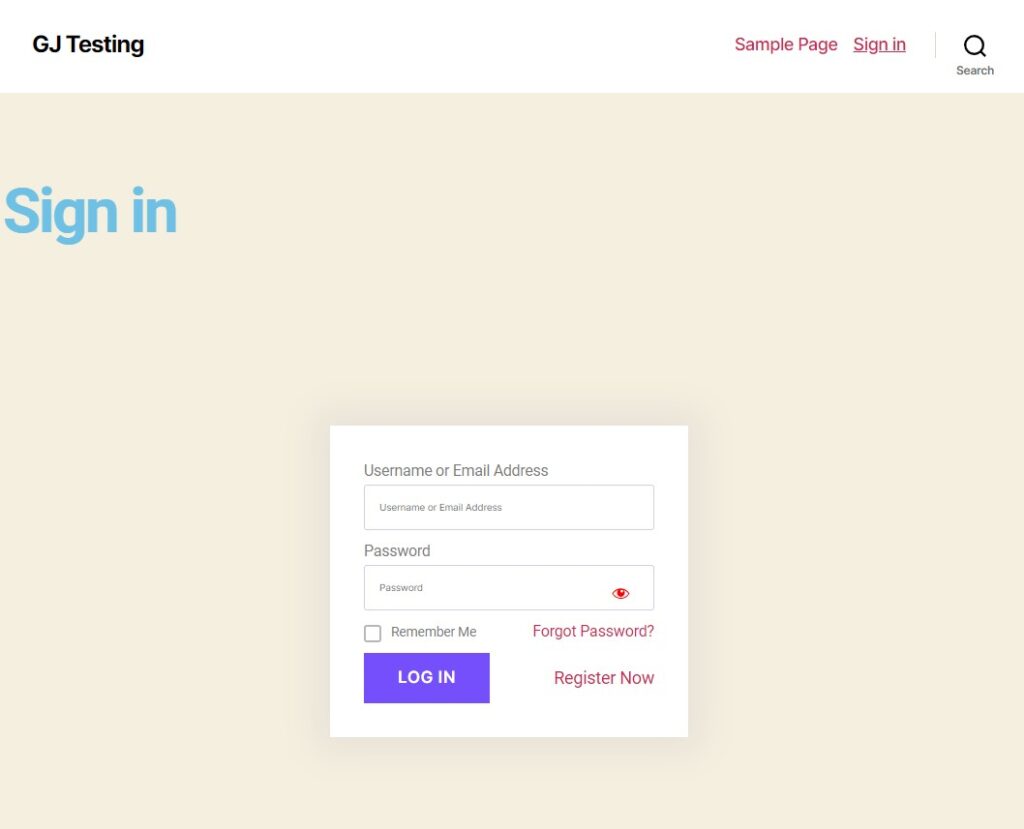
Lets Publish the page. Iif we sign out and visit our new page we will have our form.


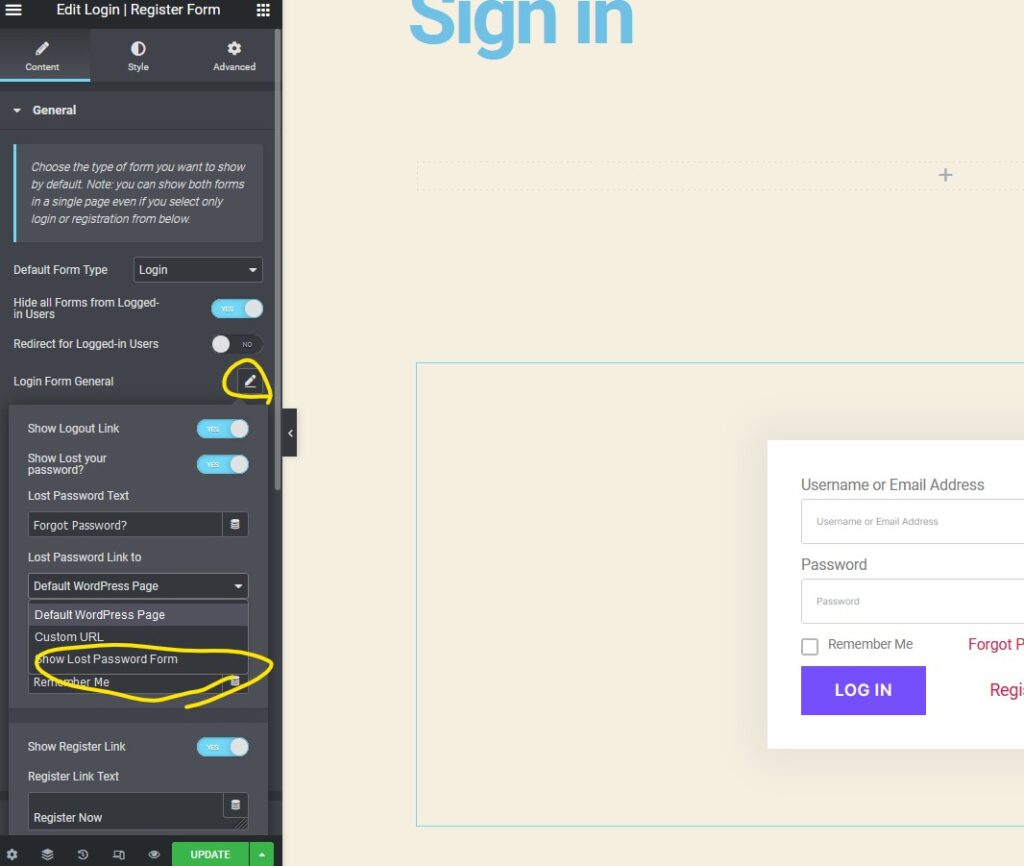
One last important thing. When we try our form And click on Forgot Password it will go to the WordPress defaul form. To change this we need to click on the pencil near the Login Form General and set the “Lost Password Link” to “Show Lost Password Form”

And That’s it. Super easy and fast. The pro version of Essential Addons has also some great features like social login and the form submit via ajax.
If you would like to get the Plug Ins here are some links to them


